Getting the Vercel Preview URL in Github Actions
Using the Github API.
Did you know that you can get the unique Vercel Preview URL via the Github API for every commit? Me neither, but the other day I was forced to figure it out, and bring our rate limited Actions back to life. Read on to find out how!
Quick and dirty
At Lottie, we have some chunky end-to-end tests, that we only run once a PR has been approved. The broad setup is something like this:
- PR Approved
- Github Actions triggered
- Build and deploy with the Vercel CLI (which will give us the url once the deployment is complete)
- Invoke the E2E with the
deployment_urlfrom the previous step
The above has been working alright for us until a few days ago, when we started getting failing jobs, due to rate limiting on the Vercel API.
Is there a better way?
I jumped on a call with my colleague, Dario, to figure out what to do. Our goal was to take advantage of the preview deployment done by the Vercel App.
Although this sounded easy, it required a bit of digging, mainly reading through Github and Vercel documentations and API specs, then quickly validating our ideas just by making HTTP requests on the command line against the Github API.
This is what we came up with.
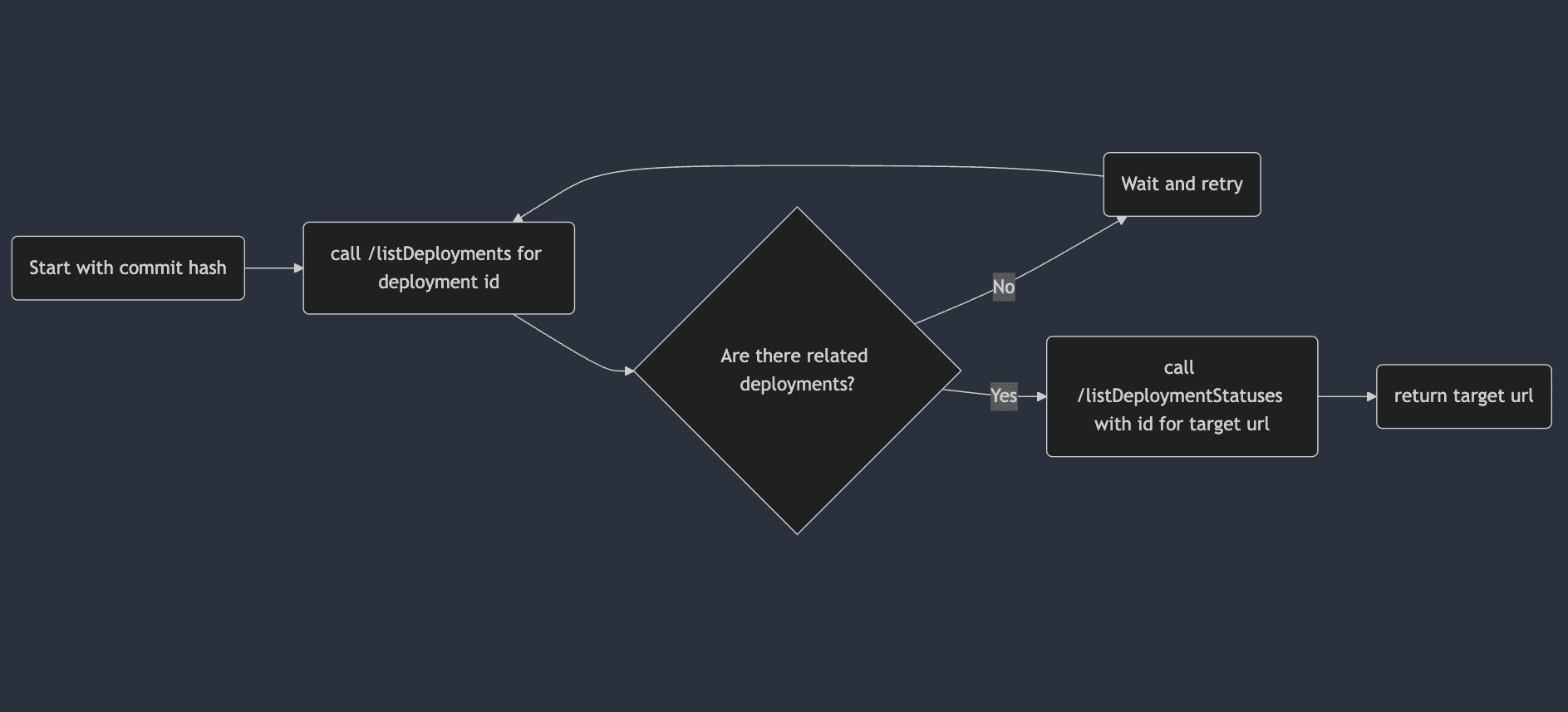
- Get the deployment(s) relating to the current commit SHA
- Use the deployment id, to get the status
- Grab the url, set it as output
Gotcha: listDeployments returns empty, until the Vercel deployment is complete.

About 40 commits – half of which were typos – later, I had a working example.
How I love working with Github Actions 😀.
Note to self: use nektos/act even if you think it will be just a few commits.Commit statuses
Right, so we figured out how to get the correct URL in our action, all that was left to do is making sure, that we can still block PRs without an end-to-end test on the latest commit.
Since we are no longer using a pull request event to trigger our action, we needed to manually connect the workflow run to the status check that was a blocker on the PRs.
To do this, we reached for our trusted Github API again, writing things with JS thanks to the github-script action.
This is the helper:
async function createCommitStatus(github, context, options) {
if (!github || !context || !options || !options.status || !options.statusCheckName || !options.description) return;
const { status, description, statusCheckName } = options;
await github.rest.repos.createCommitStatus({
owner: context.repo.owner,
repo: context.repo.repo,
sha: context.sha,
state: status,
target_url: `https://github.com/${context.repo.owner}/${context.repo.repo}/actions/runs/${context.runId}`,
description,
context: statusCheckName,
});
}
module.exports = {
createCommitStatus: async (github, context, options) => createCommitStatus(github, context, options),
};
and how to use it:
set_pending_status:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/github-script@v7
with:
retries: 3
script: |
const { createCommitStatus } = require('./.github/scripts/e2eHelpers.js');
const options = {
status: 'pending',
description: '⌛ Waiting for E2E tests to run',
statusCheckName: 'pr_e2e_outcome',
};
await createCommitStatus(github, context, options)And the slightly abstracted version of the final action, retaining the interesting bits only, like
name: E2E test
run-name: 'E2E test for: ${{ github.ref_name }}'
on:
workflow_dispatch:
jobs:
set_pending_status:
get_vercel_url:
needs: set_pending_status
timeout-minutes: 10
runs-on: ubuntu-latest
outputs:
deployment_url: ${{ steps.get_url.outputs.result }}
steps:
- uses: actions/checkout@v4
- name: get_url
id: get_url
uses: actions/github-script@v7
with:
result-encoding: string
script: |
const getVercelUrl = require('./.github/scripts/fetchVercelNonprodUrl.js');
const vercelUrl = await getVercelUrl(github, context.sha, context.repo.repo, context.repo.owner)
return vercelUrl
run_e2e_tests_against_pr:
set_success_status:
set_failed_status: